Please Note: This tutorial is written for YUI version 2.7.0. It will not work correctly in versions 2.8 and 2.8.1. For more information and a fix please see my update article.
 Welcome to my first JavaScript related post! I'm currently in the process of both learning proper JavaScript and trying to get to grips with the YUI framework. If you have suggestions for how to improve the following code I'd love to hear them.
Welcome to my first JavaScript related post! I'm currently in the process of both learning proper JavaScript and trying to get to grips with the YUI framework. If you have suggestions for how to improve the following code I'd love to hear them.
The YUI Carousel widget is currently in Beta, and the navigation that it generates is very basic and, unlike the rest of the YUI framework, doesn't have the necessary CSS hooks to style it properly. This may change with the release of YUI 3.0, but the Carousel widget isn't included yet. So for the time being this three-part series will show you how to setup a Carousel & build custom navigation.
Part 1 will go through the HTML, CSS & Javascript needed to setup a basic carousel using the YUI default skin. In Part 2 we'll remove the YUI skin and write our own, introduce multiple instances via class names and do some customisation to the carousel. Finally, in Part 3 I'll go through all of the Javascript needed to write your own, completely custom navigation for the carousel.
Getting Started - The HTML
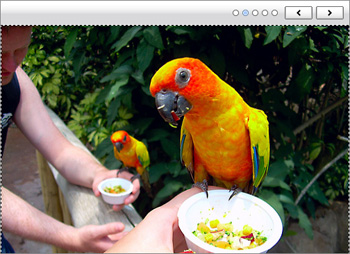
If you want to follow along, then setup your workspace with a basic HTML file and somewhere to put Javascript, CSS & images now. I'll be using some photos from my recent holiday, feel free to use these images for testing purposes, but please don't publish them as your own work! If you want to see the finished carousel in action, then please check out the demonstration page.First we need to create the HTML list & containers for our carousel along with some CSS classes for both reference and styling. This should include a container <div> (with class carousel-container) and an ordered list to contain our carousel items (class carousel-content). I have also added the classes yui-skin-sam and carousel to the body tag. Apart from those prefixed with "yui" all the classes I'm using are my own conventions and are not required by YUI.



The yui-skin-sam class is a reference point for the YUI CSS so that the styling can be applied. For now I have added just three items to the list, and each one contains only an image. You can also include headers, paragraphs and any other HTML content to your carousel.
Referencing YUI
To turn our numbered list of images into a carousel we need to include reference to the YUI CSS and Javascript. Unlike many other frameworks, rather than downloading a local copy of the framework, it is normal to reference YUI direct from the Yahoo! Servers using the YUI Dependency Configurator to work out which files you need. For now I will show you which files to add:We are going to need the carousel.css file to style the list properly. Add the following stylesheet link to the head of your HTML file.
In order for the Carousel to work properly, we will need the YUI Dom collection & Event utilities, the Element utility (which provides an object to represent HTML elements), the animation utility and finally, the carousel component. They are minimised and combined by YUI and served to you as a single file. YUI is an unobtrusive framework, so add the following lines of HTML to the very bottom of your page just above the </body> tag.
Setting up - Javascript
Now with all of the framework components in place, we can go about the work of setting up our carousel. For now we will do this by getting the id of the carousel's wrapping <div>, but in Part II we will create the carousel based on class name so that we might have multiple instances.Create a file called carousel.js in a Javascript folder, and link to it after the YUI scripts so it appears something like this:
Be aware that we create an instance of the carousel by passing in the id of the containing <div>, not the ordered list. We also need to pass in a set of properties which are explained below. I have made our carousel variable into a property of our object so that we can easily have reference from additional methods of our object when we add more functionality later.
Once we have setup our carousel instance, we call render, show, and startAutoPlay to setup, display & start the carousel. Of course none of this happens until the init method is called. As YUI is non-intrusive the methods to setup the carousel are called after the page has finished loading using onDomReady. I have added a test to the onDomReady function to ensure that the carousel id exists before we try using it to create an instance of the carousel widget.
//Setup a namespace to contain your own code within the YAHOO namespace
YAHOO.namespace("ErisDS");
//Create our carousel object literal with an init method
YAHOO.ErisDS.Carousel = {
carousel: '',
init: function()
{
this.carousel = new YAHOO.widget.Carousel("my-carousel",
{
autoPlayInterval: 5000,
isCircular: true,
animation: {
speed: 0.5
},
numVisible: 1
});
this.carousel.render();
this.carousel.show(); // display the widget
this.carousel.startAutoPlay();
}
};
//onDomReady check to see if our carousel exists, and call the setup function
YAHOO.util.Event.onDOMReady(
function (ev) {
if(YAHOO.util.Dom.get("my-carousel"))
{
YAHOO.ErisDS.Carousel.init();
}
}
);
Copy the code above into your Javascript file. You should now have a working carousel.
The Properties
- autoPlayInterval: 5000
- How many milliseconds between transitions (i.e. 5 seconds)
- isCircular: true
- Previous & next button are always active as when the carousel gets to the last item it carries on back to the first.
- animation: { speed: 1.0 }
- How long it takes for a transition from one item to the next to complete. 1.0 is one second.
- numVisible: 1
- How many items are visible at any one time.
Note: The configuration attribute used to make the YUI Carousel autoplay changed somewhere between YUI 2.6 & 2.7 from autoPlay, to autoPlayInterval. It works the same way, but there is no backwards compatibility.
Tidying up - A little Custom CSS
Depending on your browser and any other CSS you have present on the page your carousel may have some spacing which makes it look untidy. The following CSS is designed to ensure the carousel fits snug around the images and looks smart.
#my-carousel .carousel-container{
width: 500px;
height: 364px;
margin: 0px auto;
}
my-carousel ol.carousel-content{
margin:0px;
padding: 0px;
list-style: none;
}
my-carousel ol.carousel-content li{
margin:0px;
padding: 0px;
width: 500px;
height: 364px;
}
The finished article is basically an image slideshow. In the next part we will drop the YUI CSS and customise the carousel and navigation. If you have had any problems following this tutorial or ended up with a different result, please drop me a comment and I'll try to help out.