Please Note: This tutorial is written for YUI version 2.7.0. It will not work correctly in versions 2.8 and 2.8.1. For more information and a fix please see my update article.
 Welcome to Part 2 of my YUI Carousel series. This part uses class names to setup multiple carousel instances, and also drops the YUI CSS in favour of writing your own custom css. The final Part 3 will show you how to ditch the YUI navigation completely, so that you can use custom labels.
Welcome to Part 2 of my YUI Carousel series. This part uses class names to setup multiple carousel instances, and also drops the YUI CSS in favour of writing your own custom css. The final Part 3 will show you how to ditch the YUI navigation completely, so that you can use custom labels.
I recommend that you read Part 1 of this tutorial if you haven't already. If you want to follow along, then please setup your workspace with a basic HTML file and somewhere to put Javascript, CSS & images now, the demonstration page is here. I'll be using the same images as last time, same rules apply!
Getting Started - The HTML
The HTML for the carousel is the same as in Part 1, except this time I have added titles to my images. Below I've only listed one carousel, but as you can see on the demonstration page, the setup JavaScript we'll be writing later will detect multiple carousels on the page. To add another carousel just copy the HTML structure including the container div, change the id's but leave the classes intact.
-

A Baby Dolphin called Bob
-

Feeding the birds
-

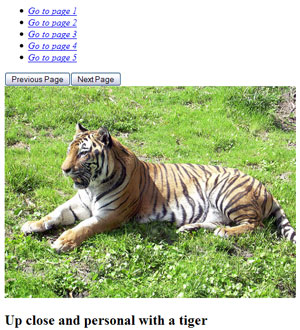
Up close and personal with a tiger
Referencing YUI
You'll need to add the same JavaScript references right above your closing body tag as last time. That is the link to the combined YUI scripts, plus your own setup JavaScript file. This time though, DON'T include the YUI CSS, just add a link to your own CSS file at the top of the page. So these are the includes you should have:
Setting up - Javascript
Step 1 - Locate all carousel markup on the page
The first step is the same as last time, to setup our namespace and object literal. We still need an init function, and inside it we use the getElementsByClassName function to populate our carousels property with an array of all the elements which have the class carousel-container. We then loop over carousels and call a setup function on each element.
YAHOO.namespace("ErisDS");
YAHOO.ErisDS.Carousel = {
carousels: '',
init: function()
{
this.carousels = YAHOO.util.Dom.getElementsByClassName('carousel-container');
for(i = 0; i < this.carousels.length; i++)
{
this.setup(this.carousels[i]);
}
}, ...
Step 2 - Turn carousel markup into working carousels
Now we need to write our setup function. It takes the element that is to be a carousel as an argument. The body of the function contains the same setup code as our original init function from Part 1, where the settings are explained.
setup: function(carousel_el)
{
var carousel = new YAHOO.widget.Carousel(carousel_el,
{
autoPlayInterval: 5000,
isCircular: true,
animation: {
speed: 1.0
},
numVisible: 1
});
carousel.render();
carousel.show();
carousel.startAutoPlay();
}
Finally, don't forget to call the function using onDOMReady().
YAHOO.util.Event.onDOMReady(
function (ev) {
YAHOO.ErisDS.Carousel.init();
}
);
Styling up - The Custom CSS
This time we aren't going to use the YUI CSS at all, so we will need to do quite a bit of work ourselves. First up I'll show you the bare minimum needed to get the carousel working. Then we will go through styling the navigation, and finally the customisations to get it looking the same as the demo page.
The Bare Minimum
To get the carousel working horizontally, we need to get all the items to display side-by-side. We then need to hide all but the item that should be visible using overflow:hidden. We also need to clear margins and padding, but we don't need to set any width or height - the carousel will just resize to fit the largest element inside of it.
.carousel .carousel-container{
overflow: hidden;
position: relative;
margin: 0;
}
.carousel ol.carousel-content{
position: relative;
overflow: hidden;
width: 32000px;
padding: 0;
margin: 0;
}
.carousel ol.carousel-content li{
position: relative;
margin: 0;
float: left;
overflow: hidden;
*float: none;
*display: inline-block;
*zoom: 1;
*display: inline;
}

I can hear people all over the interweb screaming "nooooo!" at the IE hacks. Feel free to move these to conditional comments, but for the purpose of tutorials using hacks makes it easier to show what I'm doing! All that extra code (plus the position:relative's) is used to get IE6 & 7 to display the items side-by-side whilst still hiding all but the first item.
On the right you can see how the carousel looks with just this basic styling - pretty nasty! Time to get creative. I want to get rid of the text in the navigation, put the navigation at the bottom, and add some nicer buttons*.
The Navigation
Because I want to put the navigation at the bottom & have my carousel be fixed size, I need to set width and height on carousel-container and on the content li. I'm also going to add a border to contain the carousel. The following is the extra CSS I added.
.carousel .carousel-container{
width: 500px;
height: 364px;
border: 5px #451669 solid;
}
.carousel ol.carousel-content li{
width: 500px;
height: 364px;
}
The following code uses position:absolute to move the navigation to the bottom. I've also added a semi-transparent background to the navigation bar, and used the inline-block hack again to get the UL to sit in the middle for all browsers. In the second part I have turned the navigation into circles using the CSS3 border-radius property (IE users will see squares) & gotten rid of the text with positioning.
.carousel .yui-carousel-nav{
position: absolute;
bottom: 0;
left: 0;
right: 0;
z-index: 300;
width: 500px;
text-align: center;
height: 31px;
line-height: 30px;
background: transparent url('../images/bg.png') top left repeat;
}
.carousel .yui-carousel-nav ul{
margin: 5px 0;
padding: 0px;
display: inline-block;
*display: inline;
zoom: 1;
vertical-align: middle;
list-style: none;
}
.carousel .yui-carousel-nav ul li{
float: left;
height: 8px;
width: 8px;
background: #673191;
margin: 5px;
border: 1px solid #673191;
-moz-border-radius: 5px;
cursor: pointer;
}
.carousel .yui-carousel-nav ul li a{
left: -10000px;
position: absolute;
}
.carousel .yui-carousel-nav ul li:hover,
.carousel .yui-carousel-nav ul li.hover,
.carousel .yui-carousel-nav ul li.yui-carousel-nav-page-selected {
background: #b6a2c4;
cursor: pointer;
}
Next let's replace those ugly buttons with something else. By setting the width, height and padding of the button we can hide it. Then I've added a background image to the spans and absolutely positioned them. I have also been adding hover states to all the navigation, but at the moment these will only work in browsers that support the :hover psuedo class on elements other than the anchor tag.
.carousel .yui-carousel-nav span{
position: absolute;
bottom: 3px;
width: 25px;
height: 25px;
}
.carousel .yui-carousel-nav span button, #carousel-2 .yui-carousel-nav span button:focus{
background: transparent;
border: none;
padding: 30px 0 0;
width: 25px;
height: 25px;
cursor: pointer;
}
.carousel .yui-carousel-nav span.yui-carousel-first-button{
left: 170px;
background: url('../images/prev-arrow.gif') no-repeat top left;
}
.carousel .yui-carousel-nav span.yui-carousel-next-button{
right: 170px;
background: url('../images/next-arrow.gif') no-repeat top left;
}
.carousel .yui-carousel-nav span.yui-carousel-first-button:hover,
.carousel .yui-carousel-nav span.prev-hover{
background: url('../images/prev-arrow-hover.gif') no-repeat top left;
}
.carousel .yui-carousel-nav span.yui-carousel-next-button:hover,
.carousel .yui-carousel-nav span.next-hover{
background: url('../images/next-arrow-hover.gif') no-repeat top left;
}
We can fix the hover states for the previous and next buttons with some Javascript, but I haven't found a way to get this to work for the list navigation yet as it gets rewritten everytime the carousel changes and therefore it loses the listeners. To add listeners to the buttons, first add the following code to the end of your init function.
var nav_buttons = YAHOO.util.Dom.getElementsByClassName('yui-carousel-button','span');
YAHOO.util.Event.addListener(nav_buttons,'mouseover',this.mouseover);
YAHOO.util.Event.addListener(nav_buttons,'mouseout',this.mouseout);
Next, after the setup function add a comma, and then add the following two functions. All this does is add a class on mouseover and then remove it on mouseout, we use two different classes to make it easier to reference the buttons in IE6. This could be replaced with a sprite image & CSS that just changes the background position.
mouseover: function(e)
{
var add_target = YAHOO.util.Event.getTarget(e, false);
//add_target = YAHOO.util.Dom.getAncestorByTagName(target,'span');
if(YAHOO.util.Dom.hasClass(add_target, 'yui-carousel-next-button'))
{
YAHOO.util.Dom.addClass(add_target, 'next-hover');
}
else if(YAHOO.util.Dom.hasClass(add_target, 'yui-carousel-first-button'))
{
YAHOO.util.Dom.addClass(add_target, 'prev-hover');
}
},
mouseout: function(e)
{
var rem_target = YAHOO.util.Event.getTarget(e, false);
//rem_target = YAHOO.util.Dom.getAncestorByTagName(target,'span');
if(YAHOO.util.Dom.hasClass(rem_target, 'next-hover'))
{
YAHOO.util.Dom.removeClass(rem_target, 'next-hover');
}
else if(YAHOO.util.Dom.hasClass(rem_target, 'prev-hover'))
{
YAHOO.util.Dom.removeClass(rem_target, "prev-hover");
}
}
Headings
That's it for the functionaliy. Here's the CSS I used to style my main heading. It's almost identical to the nav-bar code.
.carousel ol.carousel-content li h2{
position: absolute;
top: 0;
left: 0;
right: 0;
width: 500px;
z-index: 300;
line-height: 28px;
background: transparent url('../images/bg.png') top left repeat;
color: #fff;
margin: 0px;
padding: 5px;
text-align: center;
}
On the demo page, the two carousels are the same size and styled very similarly. However this is not necessary as you do not need to specifiy the size (the carousel will default to the size of the largest item within it) and you can also use id's to style the two carousels entirely differently in the CSS, yet still use the same Javascript to make them work. However the functionality for the two carousels would remain the same.
Well I think that's a wrap! Not every single bit of CSS I used is here, but I will be providing all my files which I publish Part 3 next week some time. Hope you've found this useful & reasonably easy to follow. Please drop any suggestions or ideas in the comments!
* I said nicer, not amazing... I'm no designer!!
